There’s a four-year story behind my current design process, something I introduced last year on A List Apart—“Object-Oriented UX.” The approach advocates designing objects before actions. Now it’s time to get into the deeper benefits of OOUX and the smooth transition it can set up while shifting from object-based system design to interaction design.
The “metaphor,” once found, is a perfectly definite thing: a collection of objects, actions on objects, and relationships between objects.
Dave Collins, Designing Object-Oriented User Interfaces (1995)
Imagine you’re designing a social network that helps chefs trade recipes requiring exotic ingredients. With good ol’ fashioned research, you develop a solid persona (Pierre, the innovator-chef, working in a gourmet restaurant) and you confirm the space in the market. You understand the industry and the project goals. Now it’s time to put marker to whiteboard.
Where would you start designing?
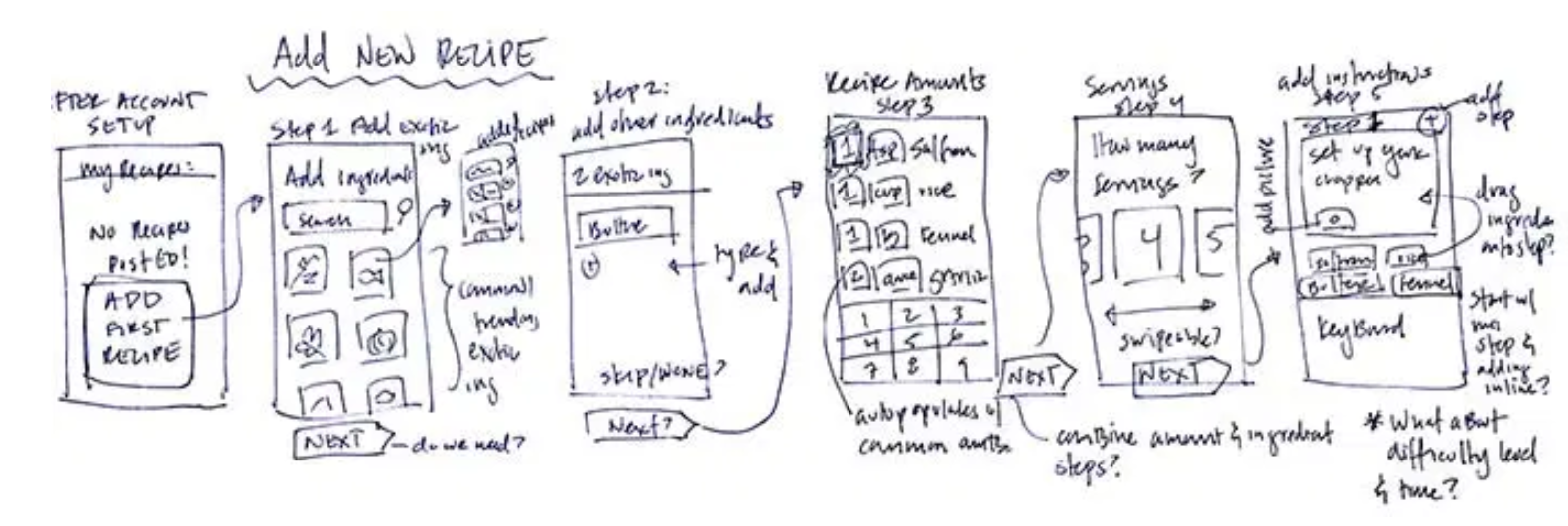
Would you start by sketching out an engaging onboarding process for chefs? We do need chefs to make this thing successful—no chefs, no network! So maybe we start by making sure their first interaction is amazing.
Or maybe you start with one of the most frequent activities: how a chef posts a new recipe. And that could easily lead you to sketching the browsing experience—how will other chefs find new recipes?
Three or four years ago, I’d start by storyboarding a critical user path. I’d start with the doing.

I imagine many other user experience designers begin the same way, by designing how someone would use the thing. One interaction flow leads to the design of another interaction flow. Soon, you have a web of flows. Iterate on those flows, add some persistent navigation, and voilà!—you have a product design.
But there is a problem with this action-first approach. We are designing our actions without a clear picture of what is being acted on. It’s like the sentence, “Sally kicked.” We’ve got our subject (the user) and we’ve got our verb (the action). But where’s the object? Sally kicked what? The ball? Her brother? A brain-hungry zombie?
When we jump right into actions, we run the risk of designing a product with a fuzzy reflection of the user’s mental model. By clearly defining the objects in our users’ real-world problem domain, we can create more tangible and relatable user experiences.
These days, a lot happens before I begin sketching user flows (in this article, I use “user flow” and “interaction flow” interchangeably). I first define my user, asking, “Who’s Sally?” Next, I figure out her mental model, meaning all the things (objects) that the problem is made of, all the things she sees as part of the solution, and how they relate to one another. Finally, I design the interactions. Once I understand that Sally is a ninja armed with only a broomstick, and that she is faced with a team of zombies, I can better design the actions she’ll take.
In retrospect, I feel like I was doing my job backwards for the first two-thirds of my career, putting interaction flows before building an object-oriented framework. Now, I would figure out the system of chefs, recipes, and ingredients before worrying about the chef onboarding process or how exactly a chef posts a recipe. How do the objects relate to one another? What content elements comprise each object? Which objects make up my MVP and which objects can I fold in later? Finally, what actions does a user take on each object?
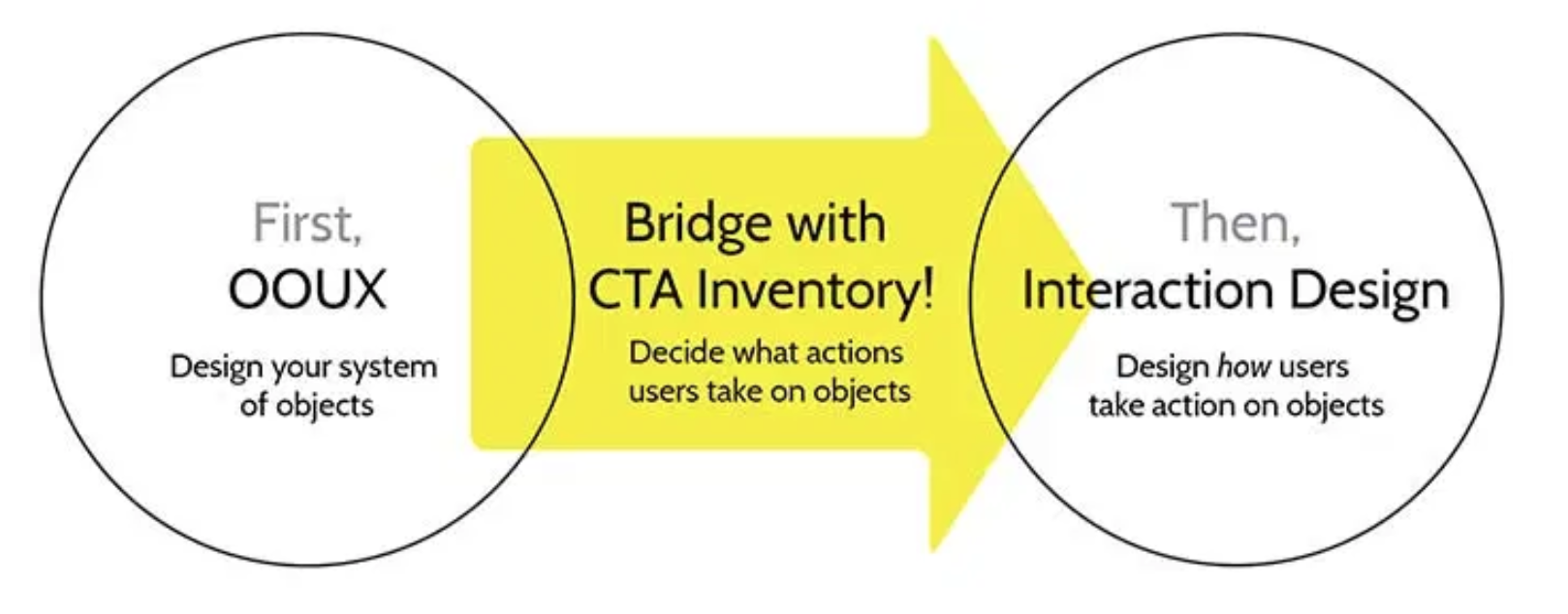
That’s what Object Oriented UX is all about—thinking in terms of objects before actions. In my previous article, we learned how to define objects and design a framework based on those objects. This time, we’re exploring how to smoothly transition from big-picture OOUX to interaction design by using a very simple tool: the CTA Inventory.
What’s a CTA Inventory, and why is it important?
Calls to action (CTAs) are the main entry points to interaction flows. If an interaction flow is a conversation between the system and the user, the CTA is a user’s opening line to start that conversation. Once you have an object framework, you can add possible CTAs to your objects, basically putting a stake in the ground that says, “Interaction design might go here.” These stakes in the ground—the CTAs—can be captured using a CTA Inventory.

A CTA Inventory is just a fancy list of potential CTAs organized around your objects. Since most (all?) interactions involve creating, manipulating, or finding an object, we create this inventory by thinking about what a user wants to do in our system—specifically, what a user wants to do to objects in our system.
Creating a CTA Inventory does two things. First, it helps us shift gears between the holistic nature of system design to the more compartmentalized work of interaction design. Second, it helps us:
- think about interactions creatively;
- validate those interactions;
- and ultimately write project estimates with greater accuracy.
Let’s explore these three benefits a little more before creating our own CTA Inventory.
Creative constraints improve brainstorming
Simply understanding your objects will help you determine the things that a user might do with them. We know that Sally wants to destroy zombies—but it’s only after we’ve figured out that these are the fast, smart, light-averting zombies that we can be prepared to design exactly how she’ll do it.
When we think about interactions in the context of an object, we give ourselves a structure for brainstorming. When we apply the constraints of the object framework, we’re likely to be more creative—and more likely to cover all of our bases. Brainstorm your actions object by object so that innovative features are less likely to fall through the cracks.
For example, let’s think about the object “ingredient” in our Chef Network app. What are all the things that Pierre might want to do to an ingredient?
- Mark the ingredient as a favorite.
- Claim he’s an expert on the ingredient.
- Add the ingredient to a shopping list.
- Check availability of the ingredient at local stores.
- Follow the ingredient to see new recipes that are posted using this ingredient.
- Add a tip for using this ingredient.
By using the object framework, I might uncover functionality I wouldn’t otherwise have considered if my brainstorming was too broad and unconstrained; structure gives creative thinking more support than amorphous product goals and squishy user objectives.
Validate actions early
Good news. You can user-test your system of objects and the actions a user might take on them before spending long hours on interaction design. Create a prototype that simply lets users navigate from one object to another, exploring the framework (which is a significant user goal in itself). Through observation and interviews, see if your system resonates with their mental model. Do you have the right objects and do their relationships make sense? And are the right “buttons” on those objects?
Armed with a simple prototype of your interconnected objects and their associated CTAs, you now have a platform to discuss functionality with users—without all the hard work of prototyping the actual interactions. In a nutshell: talk to your users about the button before designing what happens when they click it.
Interaction design can be some of the most difficult, time-consuming, devil-in-the-details design work. I personally don’t want to sweat through designing a mechanism for following chefs, managing alerts from followed chefs, and determining how the dreaded unfollow will work…if it turns out users would rather follow ingredients.
Estimate with interaction design in mind
As we’ve established, interaction design is a time- and resources-devouring monster. We have to design a conversation between the system and the user—an unpredictable user who requires us to think about error prevention, error handling, edge cases, animated transitions, and delicate microinteractions. Basically, all the details that ensure they don’t feel dumb or think that the system is dumb.
The amount and complexity of interaction design your product requires will critically impact your timeline, budget, and even staffing requirements, perhaps more than any other design factor. Armed with a CTA Inventory, you can feel confident knowing you have solid insight into the interaction design that will be handled by your team. You can forecast the coming storm and better prepare for it.
So, do you love this idea of better brainstorming, early validation, and estimating with better accuracy? Awesome! Let’s look at how to create your amazing CTA Inventory. First, we will discuss the low-fidelity initial pass (which is great to do collaboratively with your team). Next, we will set up a more formal and robust spreadsheet version.
CTA Inventory: low-fidelity
If you haven’t read my primer on object mapping, now would be a great time to go and catch up! I walk you through my methodology for:
- extracting objects from product goals;
- defining object elements (like core content, metadata, and nested objects);
- and prioritizing elements.
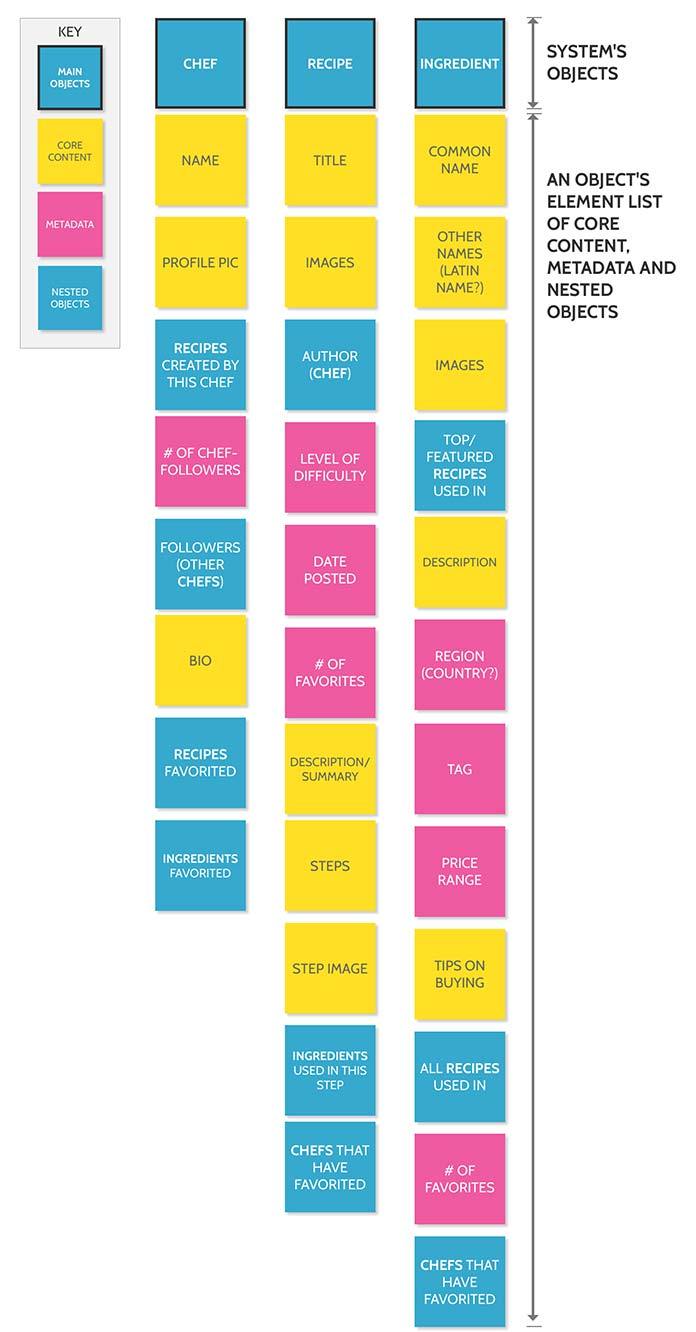
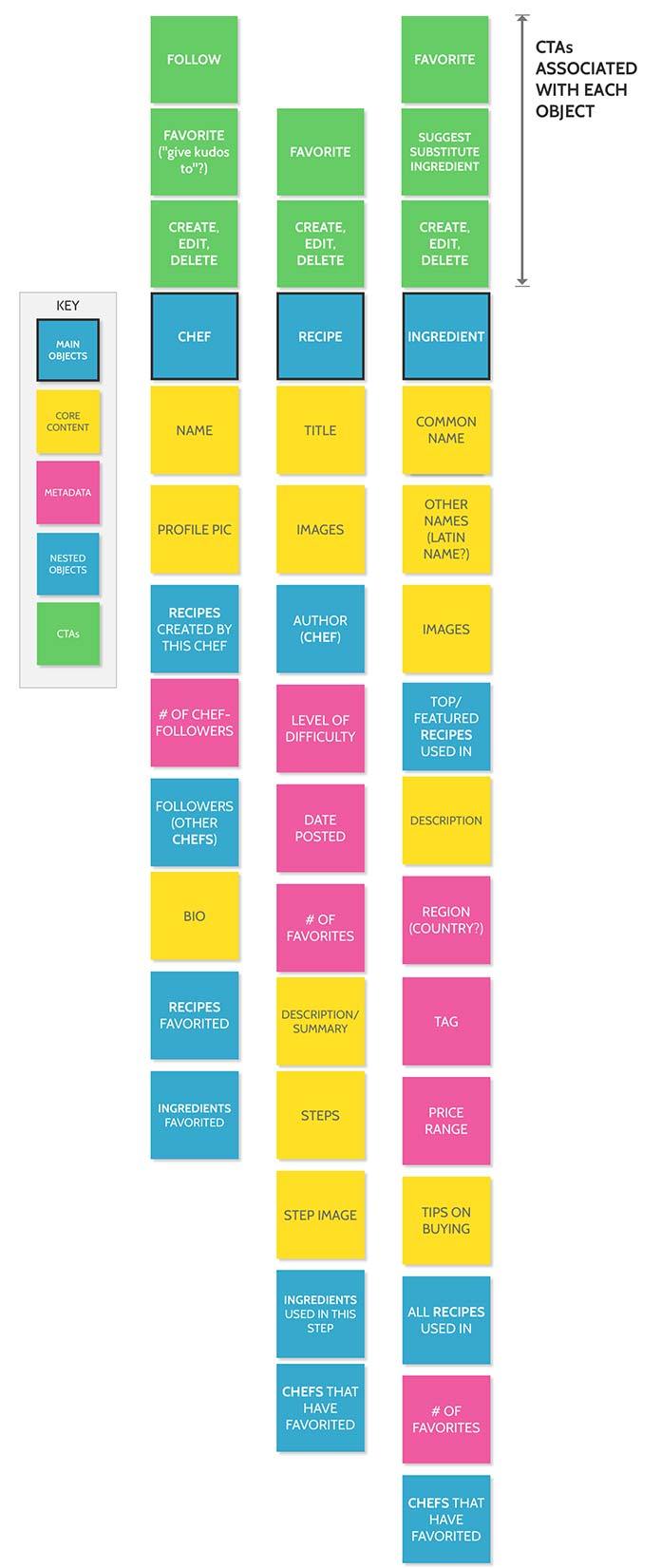
The walk-through in the previous article results in an object map similar to this:

I’ve used outlined blue stickies to represent objects; yellow stickies to represent core content; pink stickies to indicate metadata; and additional blue stickies to represent nested objects.
A low-fidelity CTA Inventory is quite literally an extension of the object mapping exercise; once you’ve prioritized your elements, switch gears and begin thinking about the CTAs that will associate with each object. I use green stickies for my CTAs (green for go!) and stack them on top of their object.

This initial CTA brainstorming is great to do while workshopping with a cross-functional team. Get everyone’s ideas on how a user might act on the objects. You might end up with dozens of potential CTAs! In essence, you and your team will have a conversation about the features of the product, but within the helpful framework of objects and their CTAs. Essentially, you are taking that big, hairy process of determining features, then disguising it as a simple, fun, and collaborative activity: “All we’re doing is brainstorming what buttons need to go on our objects! That’s all! It’s easy!”
Each object might need roughly 10–15 minutes, so block out an hour or two to discuss CTAs if your system has three to five objects. You’ll be surprised at the wealth of ideas that emerge! You and your team will gain clarity about what your product should actually do, not to mention where you disagree (which is valuable in its own right).
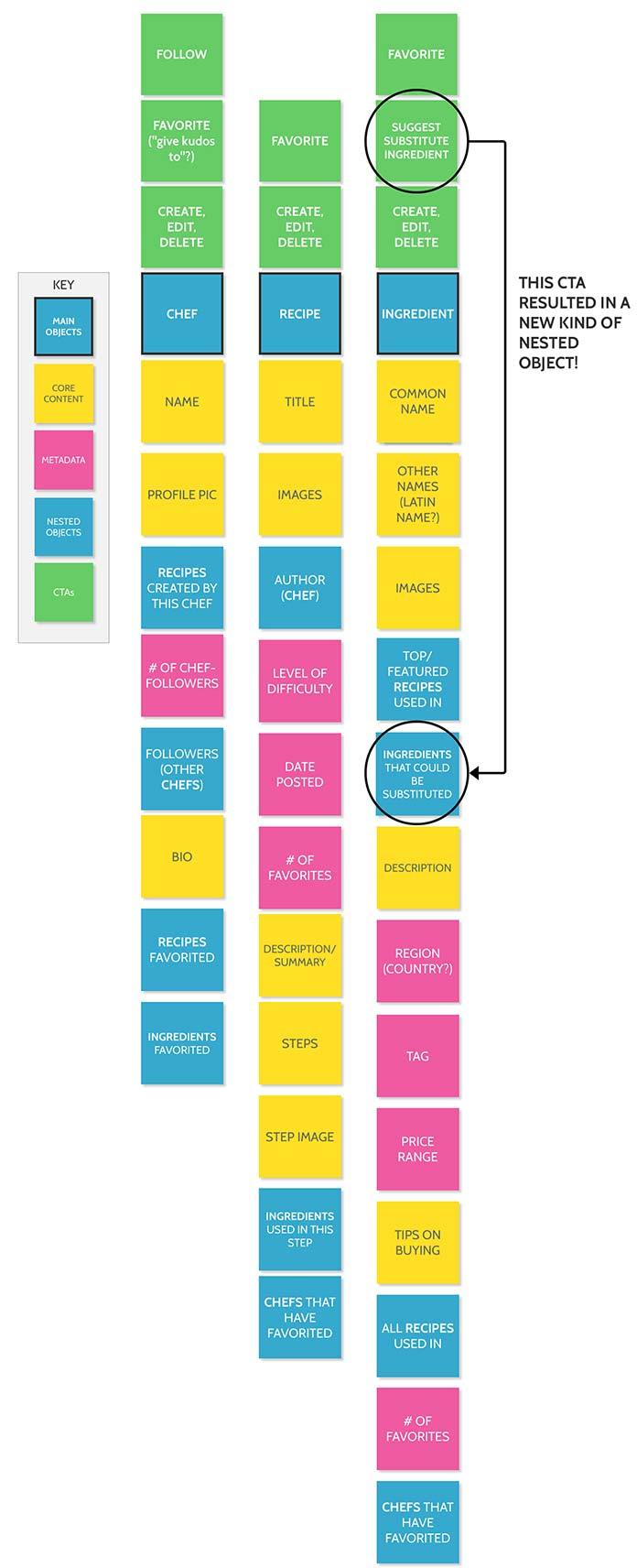
In our chef example, something pretty interesting happened while the team was hashing out ideas. During the CTA conversation about “ingredient,” we thought that perhaps it would be useful if chefs could suggest a substitute ingredient (see circled green sticky below). “Fresh out of achiote paste? Try saffron instead!” But with that in mind, those “suggested substitute ingredients” need to become part of the ingredient object. So, we updated the object map to reflect that (circled blue sticky).

Although I always begin with my objects and their composition, CTA brainstorming tends to loop me back around to rethinking my objects. As always, be prepared to iterate!
CTA Inventory: high-fidelity
CTAs can get complicated; how and when they display might be conditional on permissions, user types, or states of your object. Even in our simple example above, some CTAs will only be available to certain users.
For example, if I’m a chef on an instance of one of my own recipe objects, I will see “edit” and “delete” CTAs, but I might not be able to “favorite” my own recipe. Conversely, if I’m on another chef’s recipe, I won’t be able to edit or delete it, but I will definitely want the option to “favorite” it.
In the next iteration of our CTA Inventory, we move into a format that allows us to capture more complexities and conditions. After a first pass of collaborative, analogue brainstorming about CTAs, you might want to get down to business with a more formal, digitized CTA Inventory.

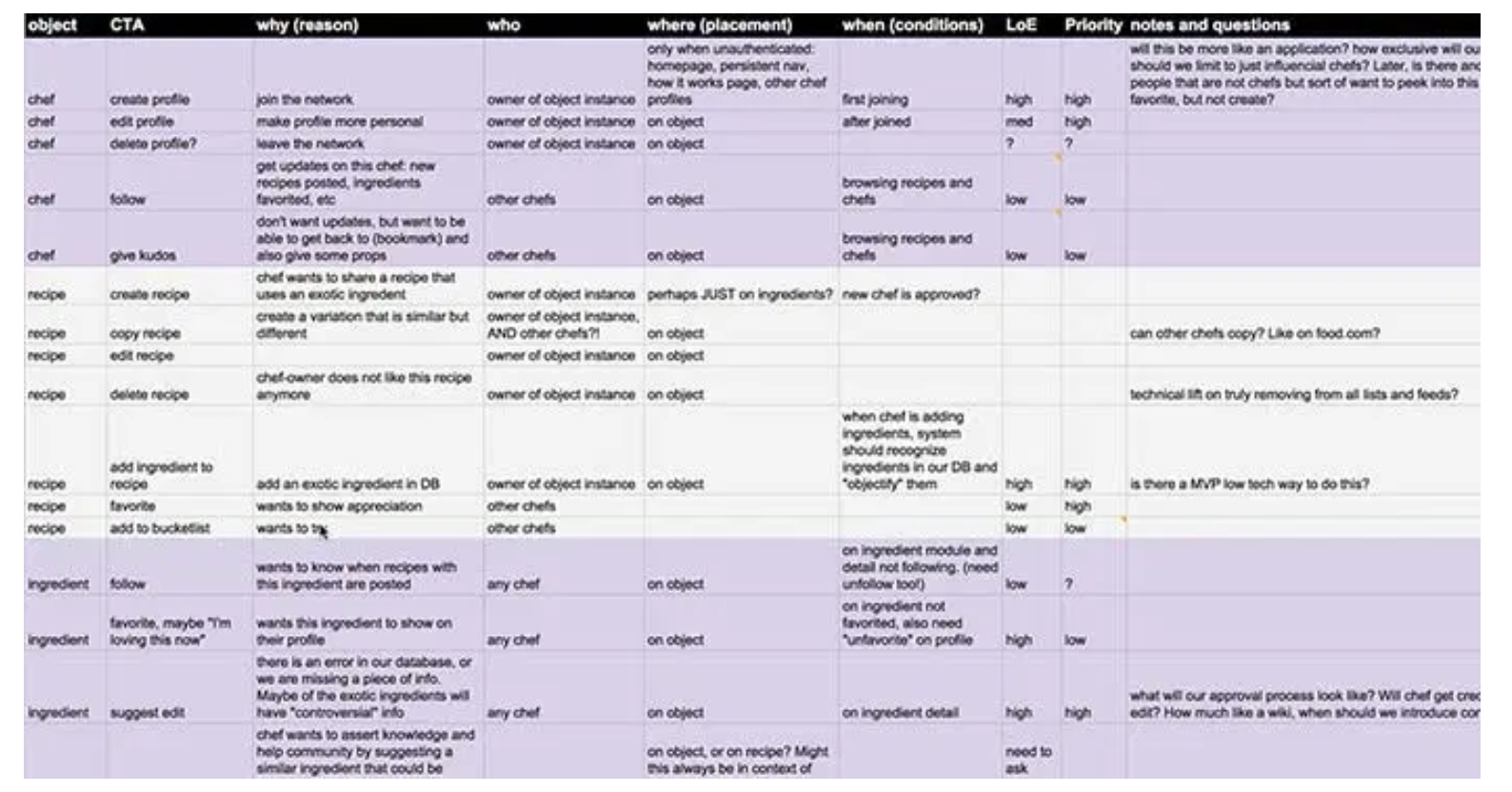
Using a Google spreadsheet, I create a matrix (see above) that lets me capture thoughts about each object-derived CTA and the inevitable interaction flows for each one:
- Why do we even have this CTA? What’s the purpose, and what user or business goal does it ladder up to?
- Who will trigger this CTA? A certain persona or user type? Someone with a special permission or role?
- Where will the CTAs live? Where are the obvious places a user will trigger this interaction flow? And are there other creative places we should consider putting it, based on user needs?
- How much complexity is inherent in the interaction flow triggered by this CTA? This can help us estimate level of effort.
- What is the priority of this interaction flow? Is this critical to launch, slated for a later phase, or a concept that needs to be researched and validated?
- What questions and discussion points does this CTA raise?
Before you start designing the interactions associated with each of your CTAs, get comfortable with the answers to these questions. Build an object-oriented prototype and validate the mental model with users. Talk to them and make sure that you’ve included the right doorways to interaction. Then you will be perfectly positioned to start sketching and prototyping what happens when a user opens one of those doors.
A solid foundation for designing functionality
You’ve collaboratively mapped out an elegant object-oriented design system and you’ve created a thorough CTA Inventory. You built a rough, clickable prototype of your system. With real users, you validated that the system is a breeze to navigate. Users pivot gracefully from object to object and the CTAs on those objects make sense for their needs. Life is good.
But OOUX and a CTA Inventory will not help you design the interactions themselves. You still have to do that hard work! Now, though, as you begin sketching out interaction flows, you can feel confident that the functionality you are designing is rooted in solid ground. Because your CTA Inventory is a prioritized, team-endorsed, IxD to-do list, you’ll be more proactive and organized than ever.
Most important, users getting things done within your system will feel as if they are manipulating tangible things. Interacting will feel less abstract, less fuzzy. As users create, favorite, add, remove, edit, move, and save, they will know what they’re doing—and what they’re doing it to. When you leverage an object-based CTA Inventory, your product designs and your design process will become more elegant, more streamlined, and more user-friendly.
---
Originally published on A List Apart